How to use SCSS with Vue.js 2 Single File Components
New Courses Coming Soon
Join the waiting lists
Find out how to enable SCSS into your Vue.js components
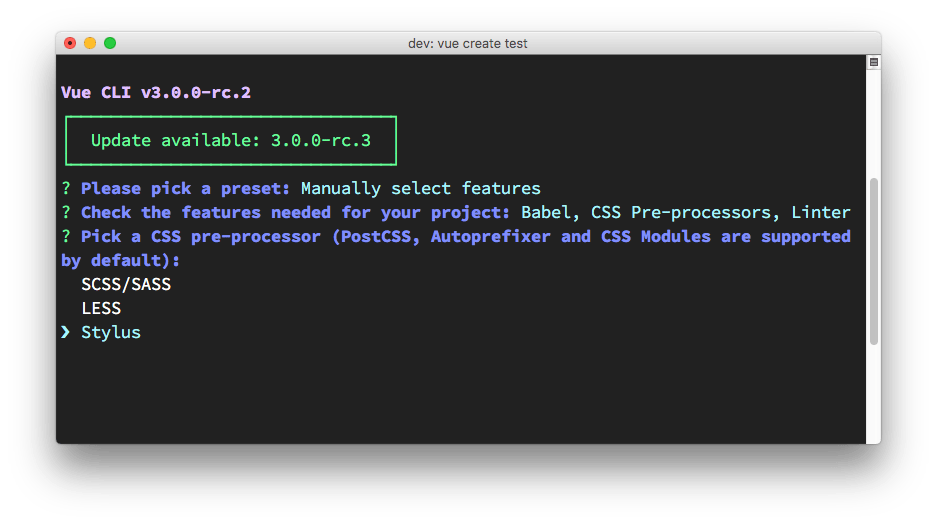
Using the Vue CLI you can enable “CSS Preprocessors” and you can choose which one to enable:

If you’re using a project not based upon Vue CLI, or a project that was initialized using Vue CLI but you didn’t add the CSS preprocessor support, you can add it later on using:
npm install --save-dev node-sass sass-loader
Inside your application components then you can use
<style lang="scss">
...
</style>
and add your SCSS code in there.
If you want to keep your SCSS code in an external file, you can do that, and just import it in the script part of your component:
<script>
import '../public/style.scss'
//...
</script>
→ Get my Vue.js 2 Handbook
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X