Hiding classes in VS Code
New Courses Coming Soon
Join the waiting lists
I’ve been using this VS Code extension lately, called Tailwind Fold.
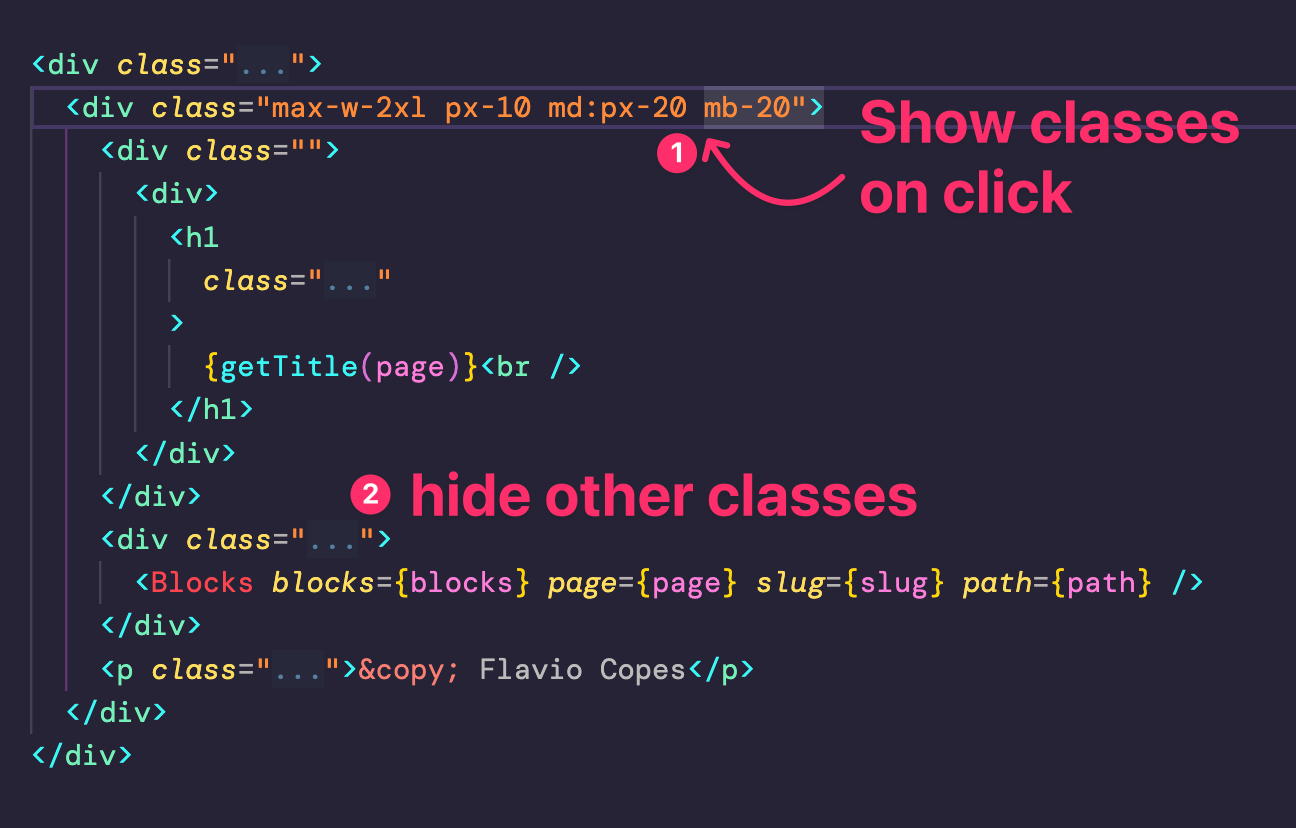
Using this extension you can decide to hide all classes by default in your JSX and HTML files, and only show the classes when you click on them:

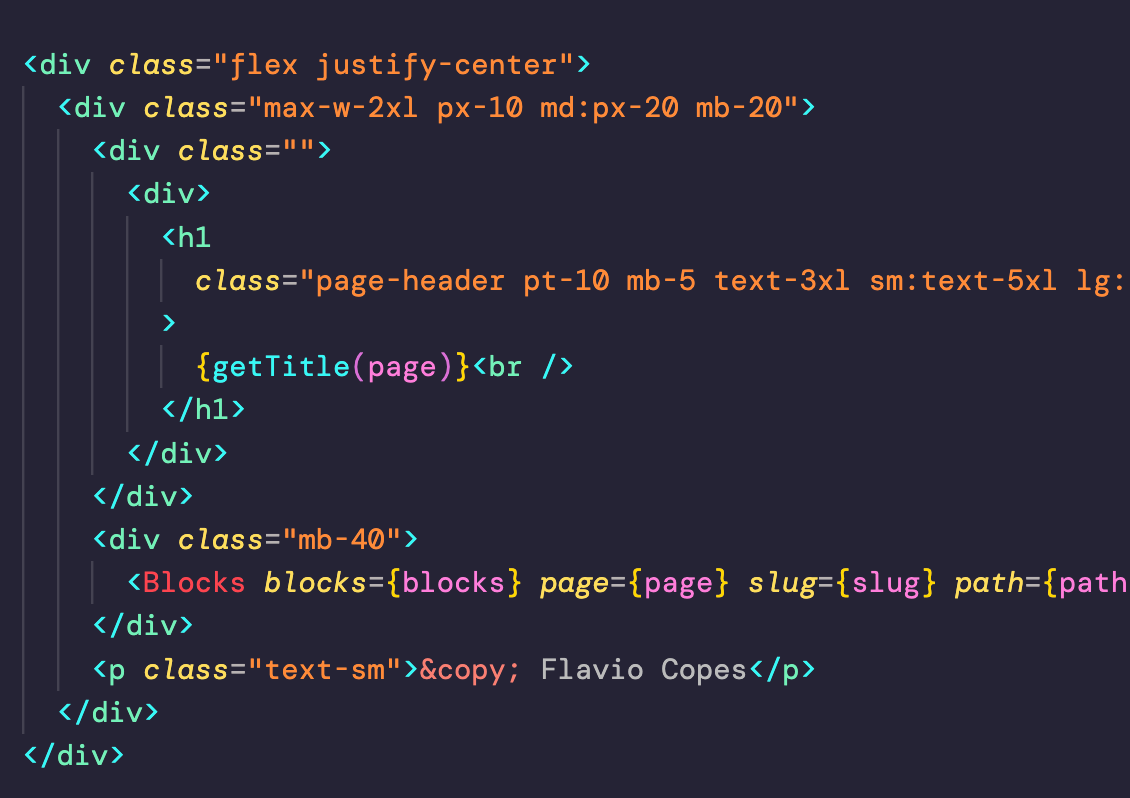
This was the original file:

As you can see it looks cleaner.
I keep this extension inactive by default, so I can see all classes, but when I want to have a “clean look” I have a shortcut that hides all classes.
Pretty handy.
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X