Fix extra space after inline element
New Courses Coming Soon
Join the waiting lists
How to fix an extra space displayed after an inline element in CSS
Let me write this because I’m going to forget.
I was designing a page and hit a problem, I had this markup:
<span class='mr-2 px-0.5 py-0 rounded-sm
text-sm font-bold text-black bg-yellow-400'>
DEMO
</span>
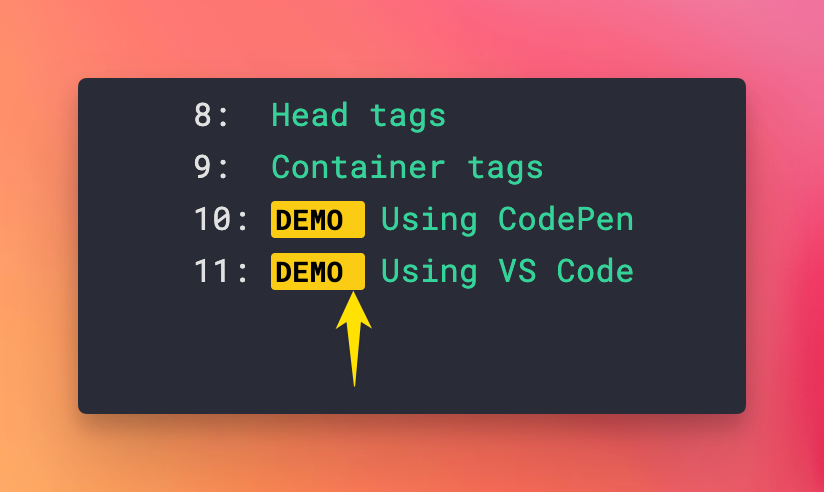
Problem was, I had an extra space on the right of the span element:

Prettier autoformatter made the tag content go on its own line, and I didn’t want to fight that.
To fix this, I set the element to be display: inline-block by adding the inline-block Tailwind CSS class.
Problem solved:

→ Get my CSS Handbook
→ Read my CSS Tutorial on
The Valley of Code
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X